【事前確認事項】
- クライアントのWebサイトにElementorが入れられるかを確認する
【クライアントへの提案方法】
- Elementorの詳細スライドで仕様や条件の合意のエビデンスを残して必ず進行する
【テンプレートファイルで実装する方法】
elementorでは事前にテンプレートを作っておく事でテンプレートを呼び出す事でデザインを使い回す事が出来る。テンプレートの単位はページ単位と、ページ内のパーツであるコンテナの2種類がある。
ページをテンプレート化して再利用する場合

画面左下の上三角のマークをクリック。

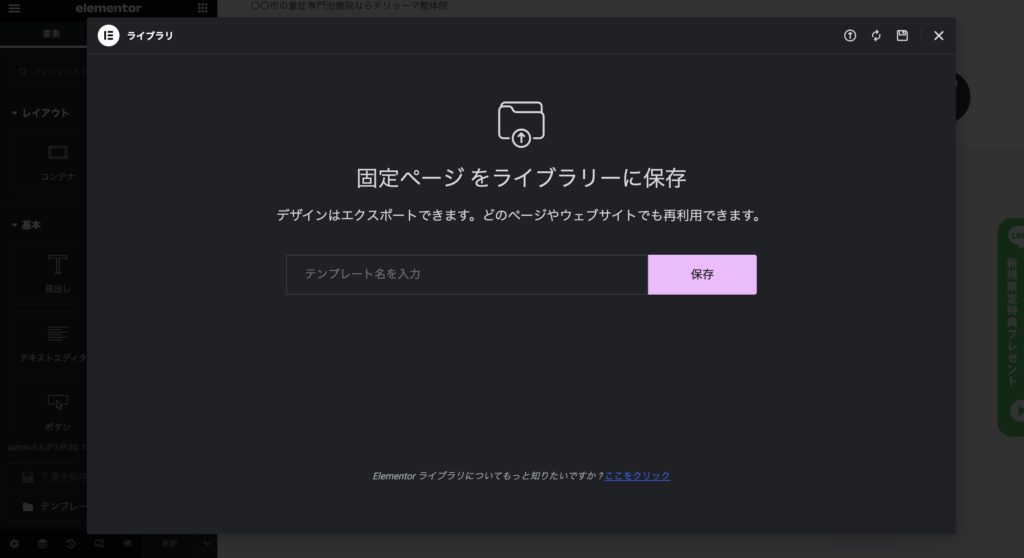
テンプレートとして保存をクリック。

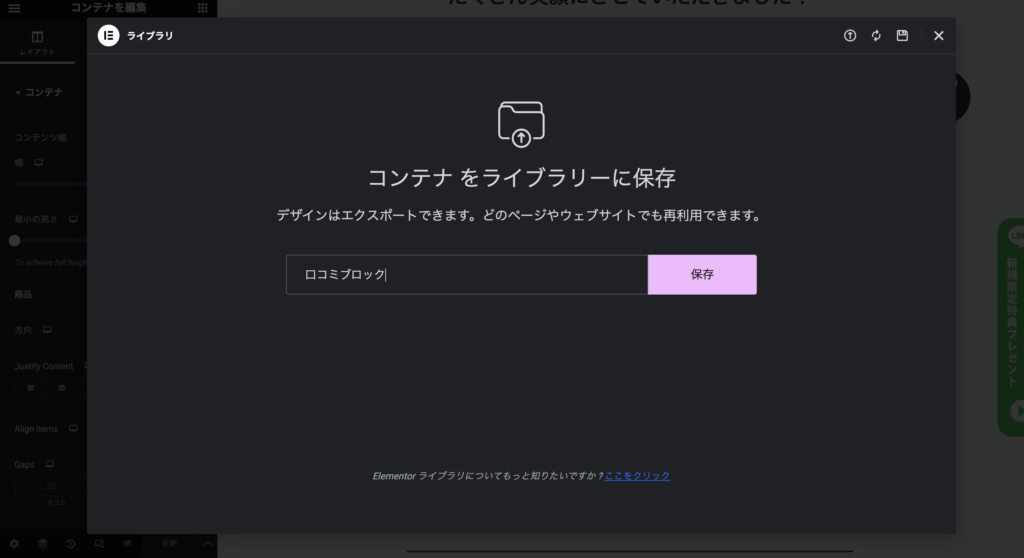
テンプレートに名前を付けて保存する。
以上で保存の手順は完了。
以下で保存したテンプレートを呼び出す手順を解説。

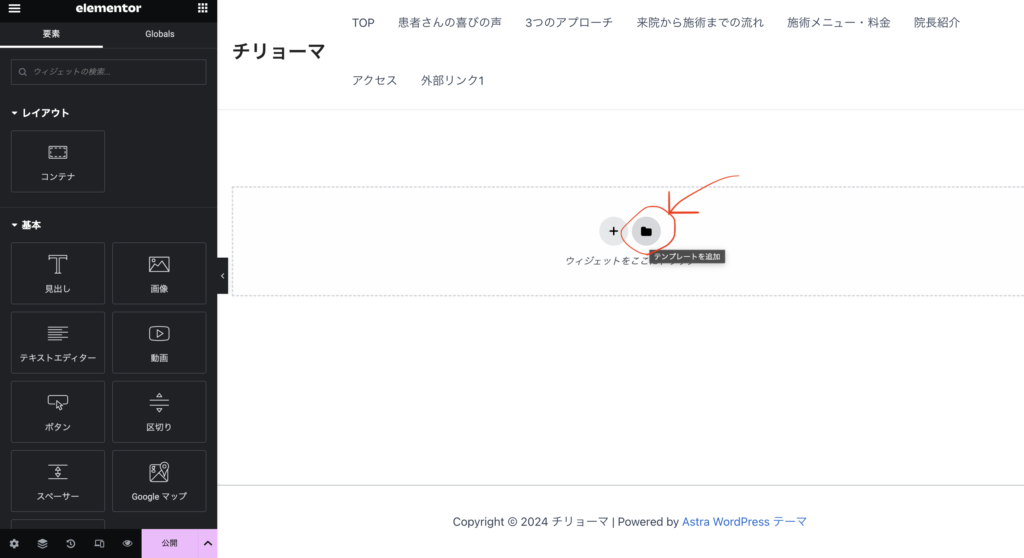
elementorの編集画面でテンプレートを追加をクリック。

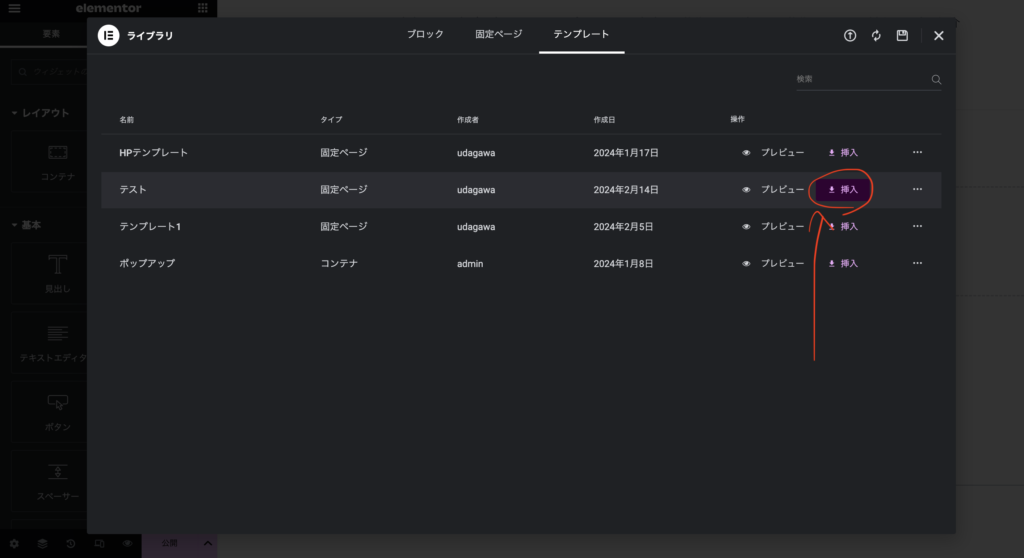
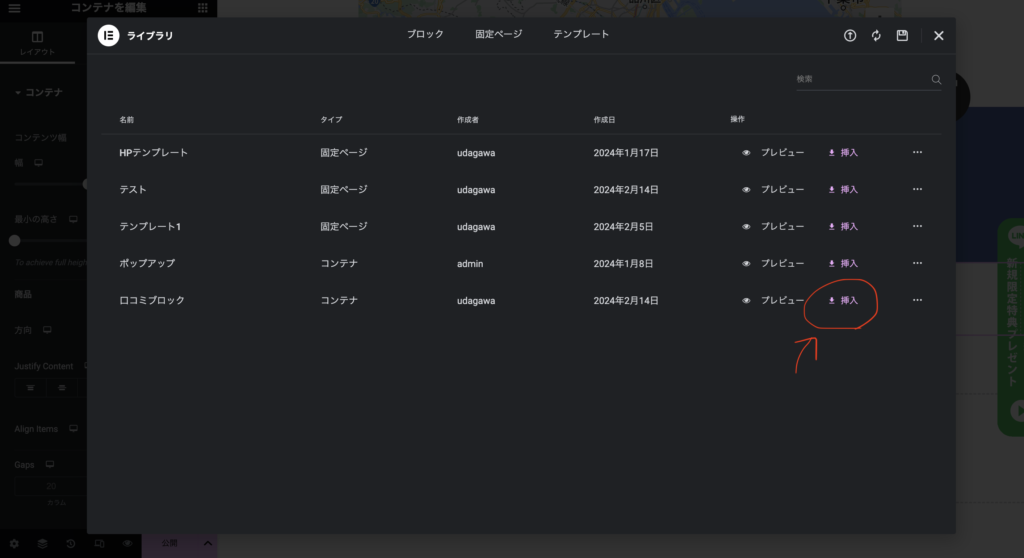
保存したテンプレートの一覧が表示されるので、呼び出したいテンプレートの挿入ボタンをクリックする。
コンテナをテンプレート化して再利用する場合
コンテナ単位でも流れはほとんど同じである。

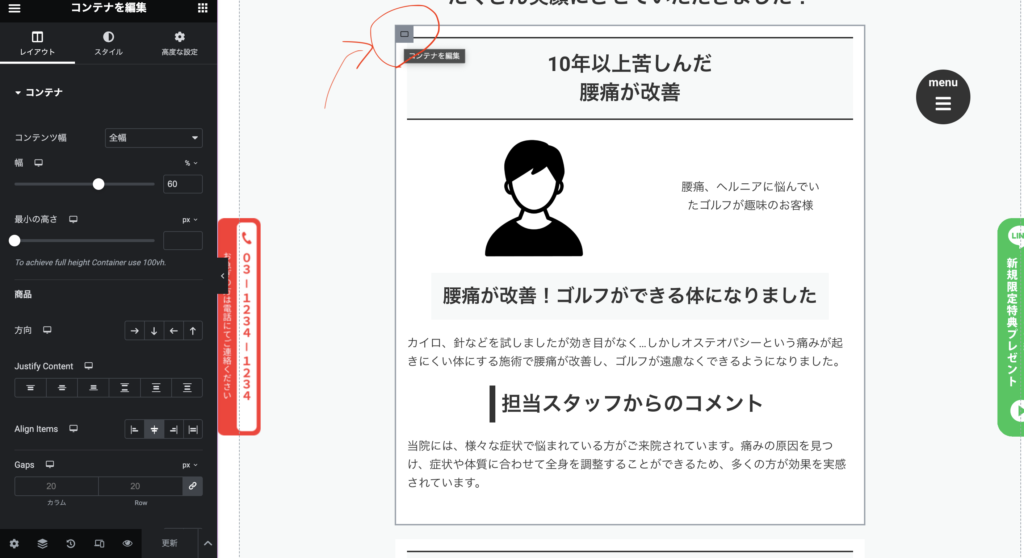
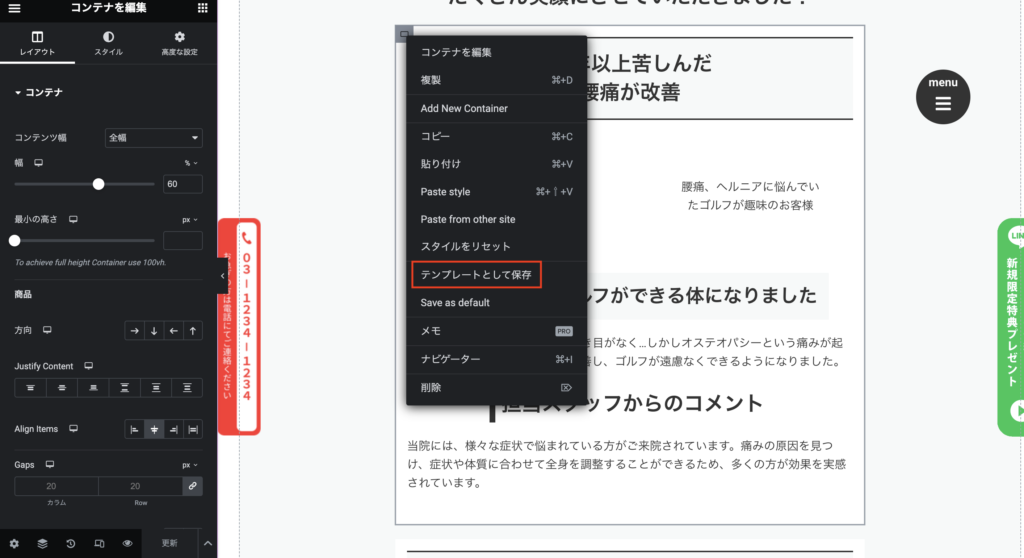
作成したコンテナの左上に「コンテナを編集」という部分があるので、そこで右クリック。

テンプレートとして保存をクリック

名前を付けて保存する。ここまででコンテナの作成は完了。
以下呼び出す流れを解説。

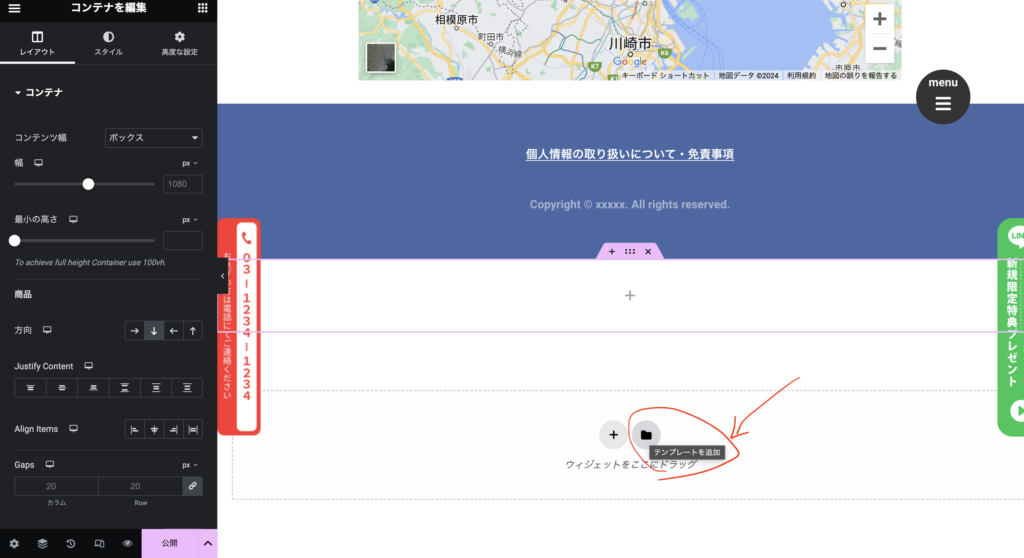
呼び出したい位置で、ファイルのマークをした、テンプレートを追加をクリック。

呼び出したいテンプレートの挿入をクリックする。
【注意事項】
403エラーが起きないようにするために
elementorを使っていると意図せずに403エラーが出てしまい、更新が出来なくなってしまう場合がある。この事象を解決するために、ドメインのWAF設定を解除する必要がある。
ドメインがお名前.comで管理されている場合の詳しい手順はこちらを参照。
ドメイン管理会社が異なると手順も異なるので、都度やり方を調査してWAFの解除を行う必要がある。